원형 프로그레스바 시퀀스 이미지 만들기 포스트의 Part2 페이지입니다. Part1은 GUI화면을 에펙으로 불러와서 슬라이스 할 영역에 맞게 크롭 하는 내용입니다. Part1의 내용을 확인하실 분은 아래 목차에 있는 링크를 클릭하시면 해당 페이지로 이동합니다.
(*이미지를 클릭하시면 크게 보실 수 있습니다.)
 |
 |
 |
작업의 순서는 총 4단계입니다.
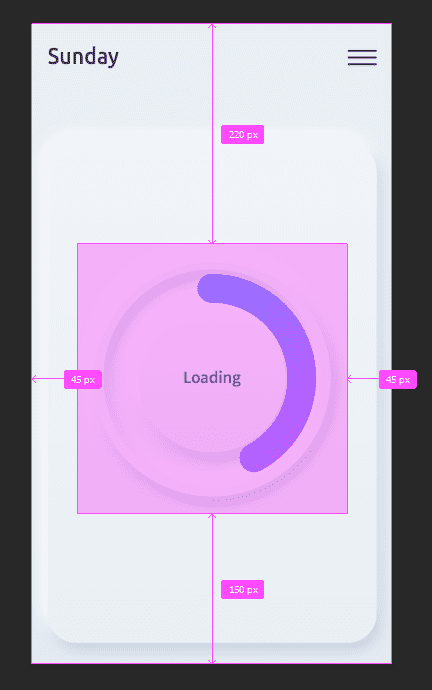
Part1. 에펙에서 GUI화면의 원형 프로그레스바 크기와 좌표에 맞게 크롭 하기
2. 불러온 GUI화면에서 원형 프로그레스바 크기와 좌표에 맞게 콤포지션을 크롭 하기
Part2. 원형 프로그레스바 애니메이션을 만들어서 시퀀스 이미지로 익스포트 하기
3. Trim Path 기능으로 원형 프로그레스바 애니메이션 만들기
Part2. 원형 프로그레스바 애니메이션 만들어서 시퀀스 이미지로 익스포트하기
3. Trim Path 기능으로 원형 프로그레스바 애니메이션 만들기
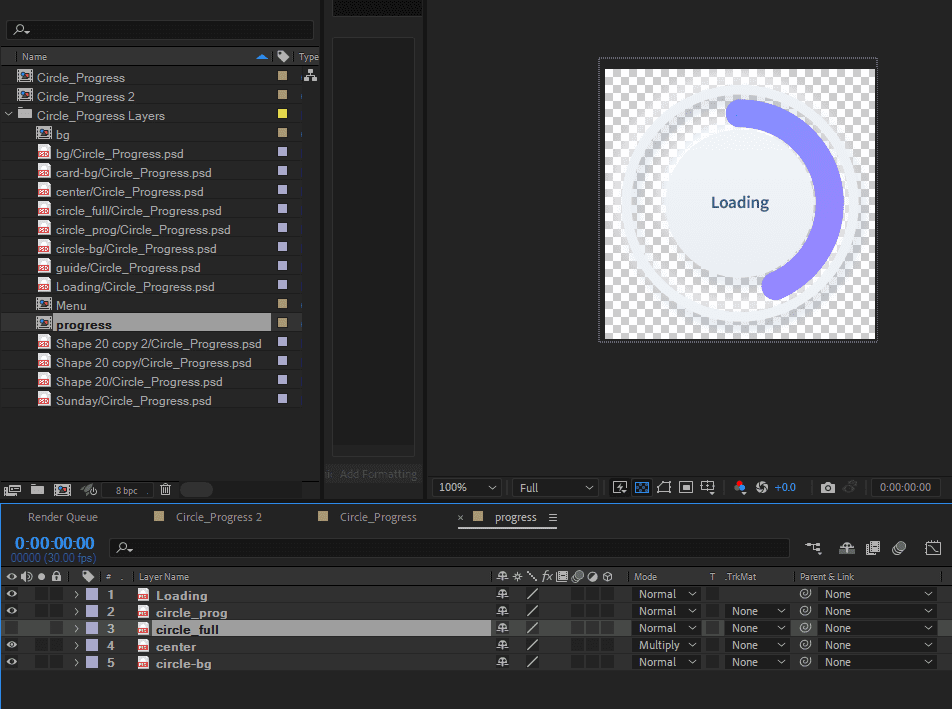
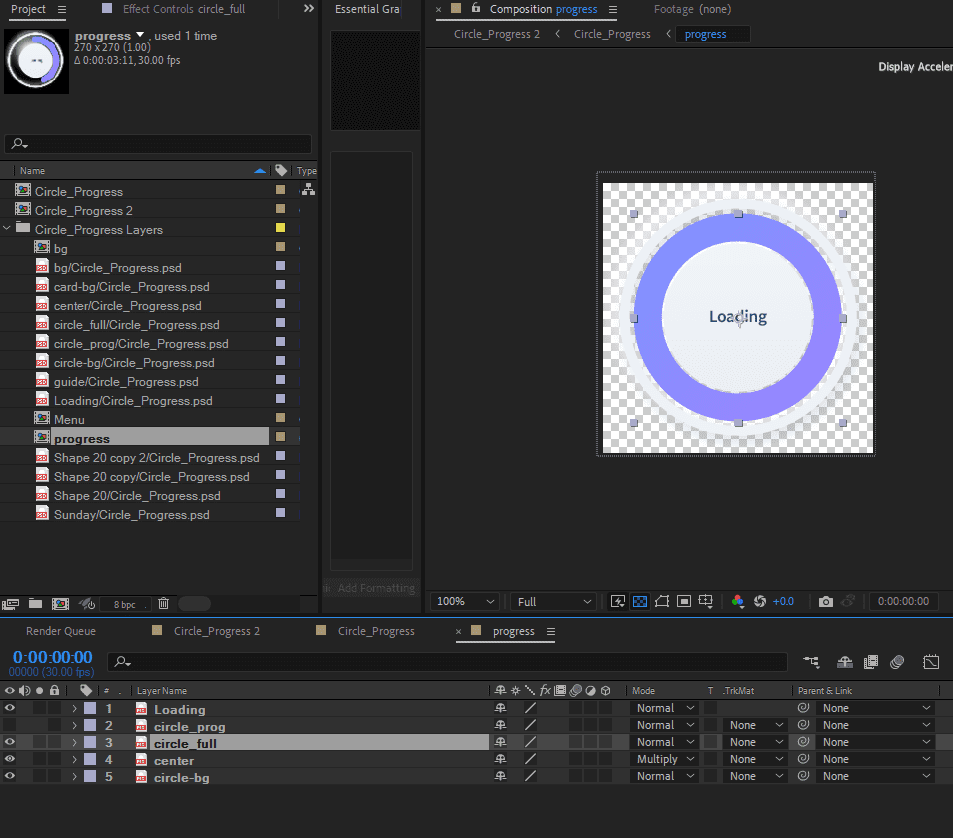
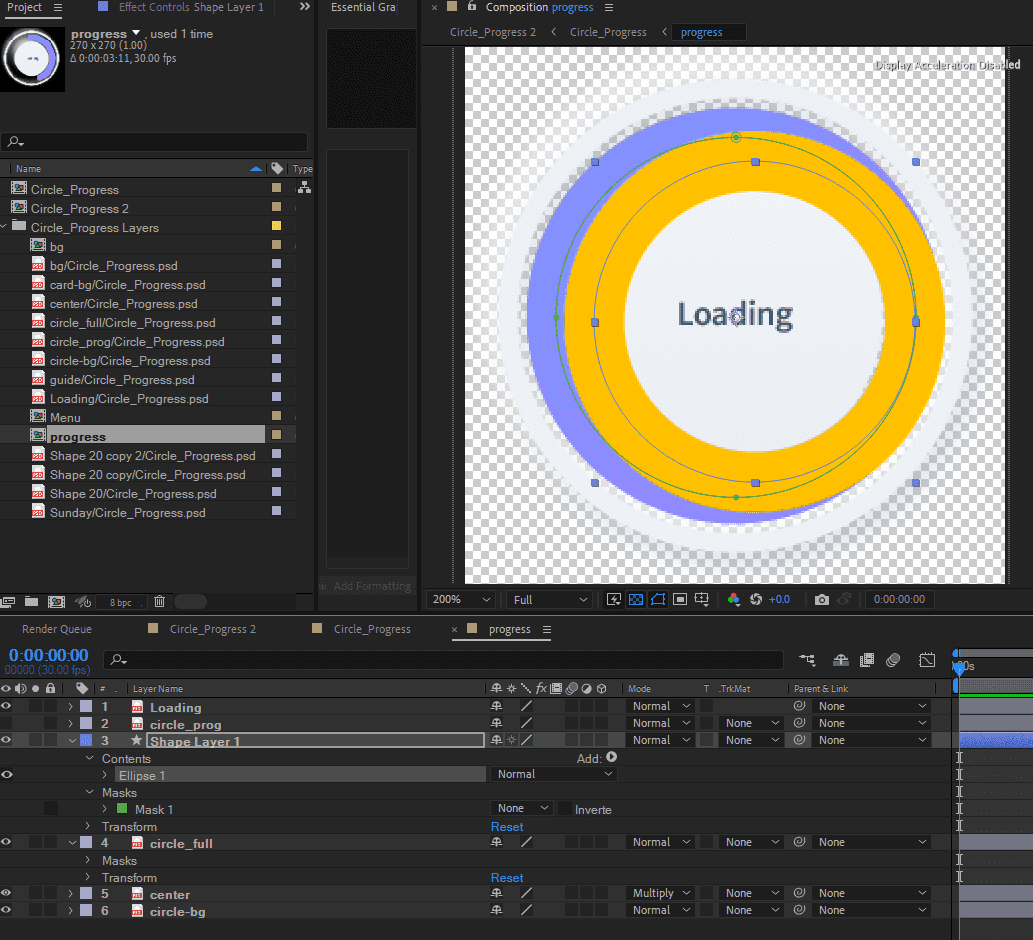
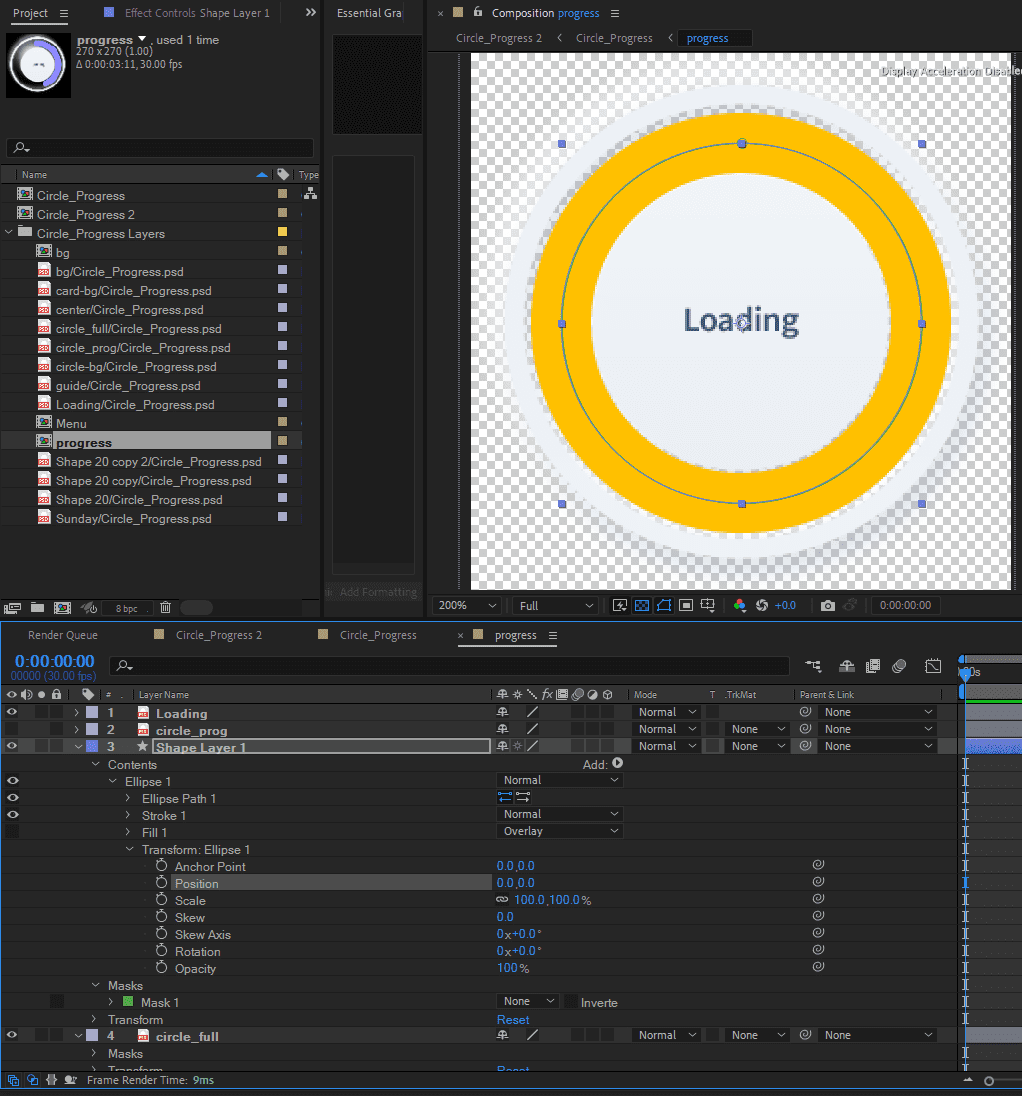
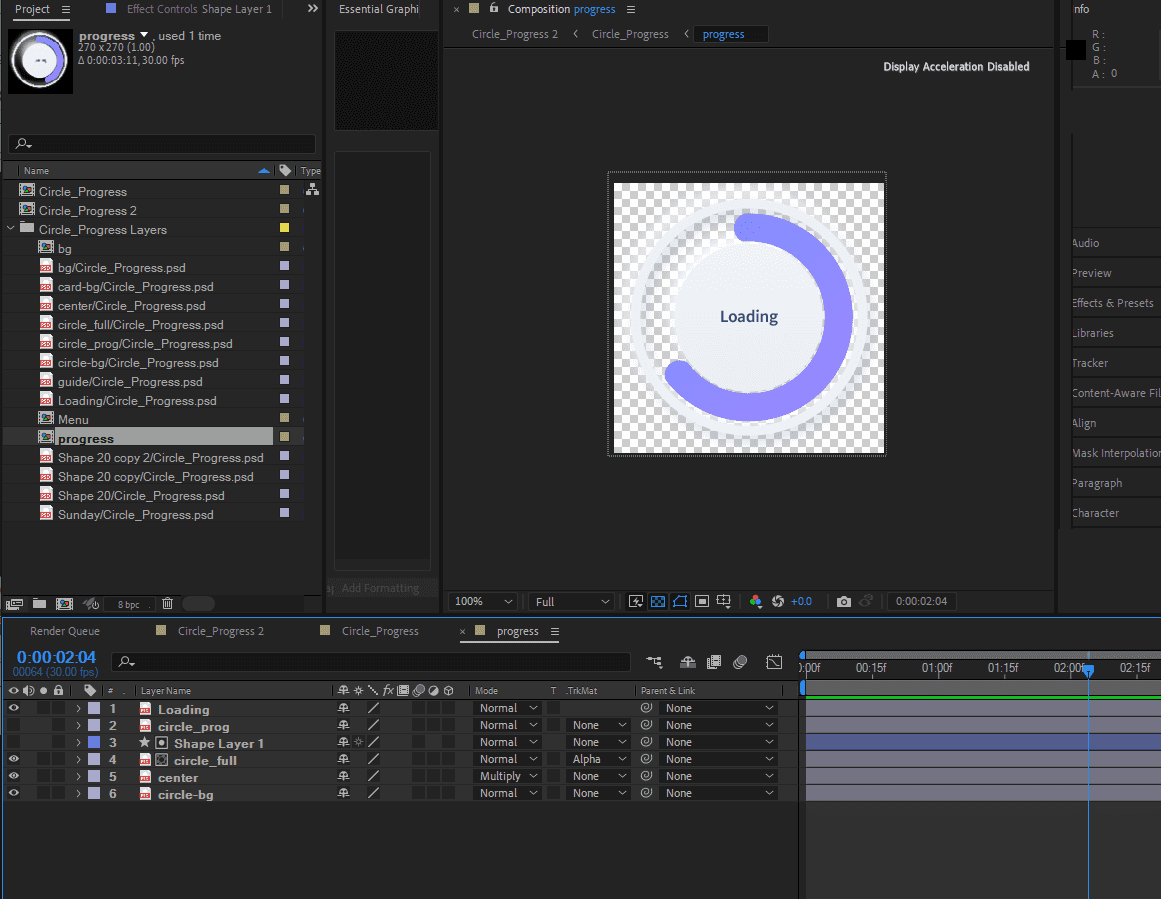
다음 화면과 같이 Progress 콤포지션을 더블 클릭해서 엽니다. (파일의 구조는 Part1 시작 부분에 있으니 참고해 주세요.)

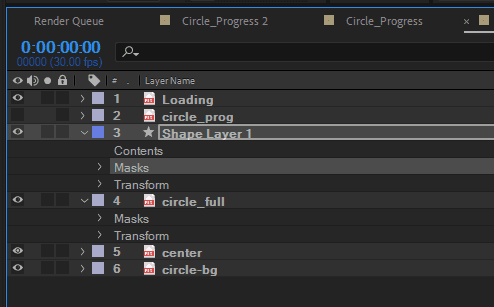
레이어에 2번 Circle_Pro(원이 반쯤 진행된 샘플 레이어)에 눈이 켜져 있고 3번 Circle_full(꽉 찬 원) 레이어에 눈이 꺼져있는데요.

애니메이션을 만들기 위해 2번 Circle_Prog의 눈을 끄고 3번 Circle_full 레이어의 눈을 켭니다.
그러면 꽉 찬 원의 이미지가 화면에 나타납니다.

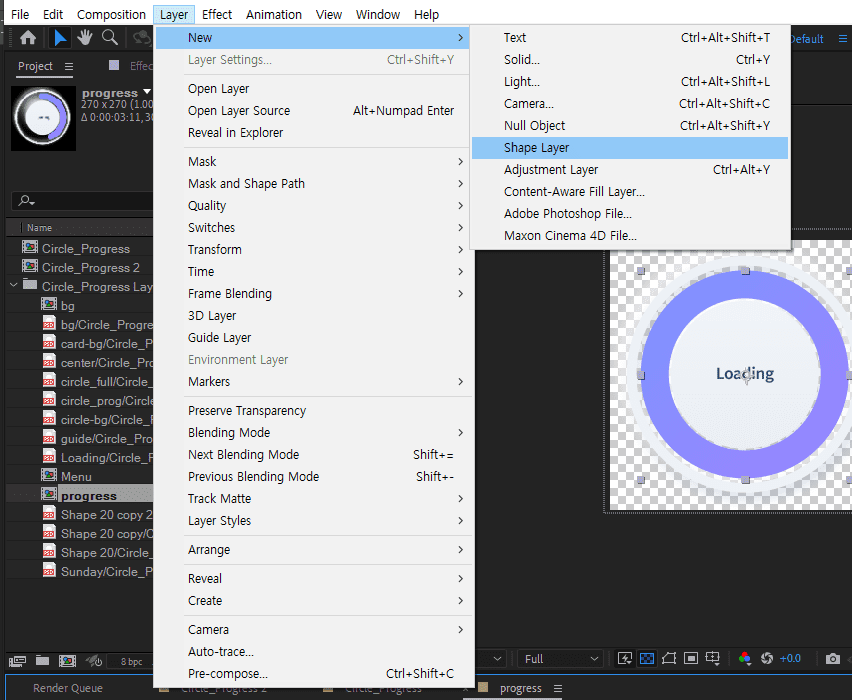
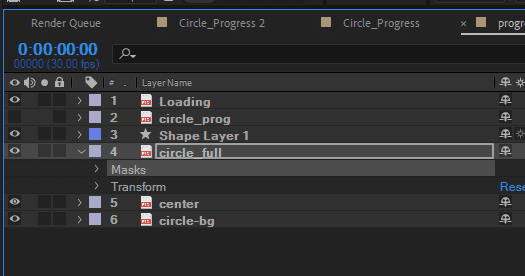
Circle_full 레이어 위에 Path 레이어를 추가합니다. 메뉴에서 Layer> New> Shape Layer를 클릭하면 Shape Layer가 추가됩니다.

Circle_full 레이어의 Masks를 선택하고 키보드에서 Ctrl + C를 누릅니다.

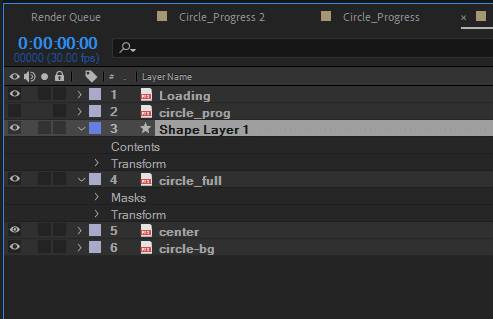
그리고 위의 Shape Layer 1을 선택하고 키보드에서 Ctrl + V를 누릅니다.

Masks가 복사되었습니다.
다시 Shape Layer 1 레이어를선택한 상태에서 상단의 그리기 툴 바에서 원 그리기를 선택합니다.

키보드에서 한 손으로 Shift키를 누른 상태에서 다른 한 손으로 원을 드래그해서 그립니다.
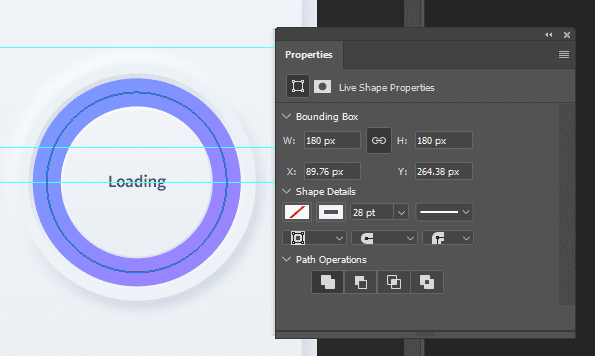
그러고 나서 이 원의 크기와 두께를 맞춰줍니다.

포토샵에서 확인해 보면 원의 크기는 w(width): 180px, H(Height): 180px이고 라인의 두께는 28px입니다.

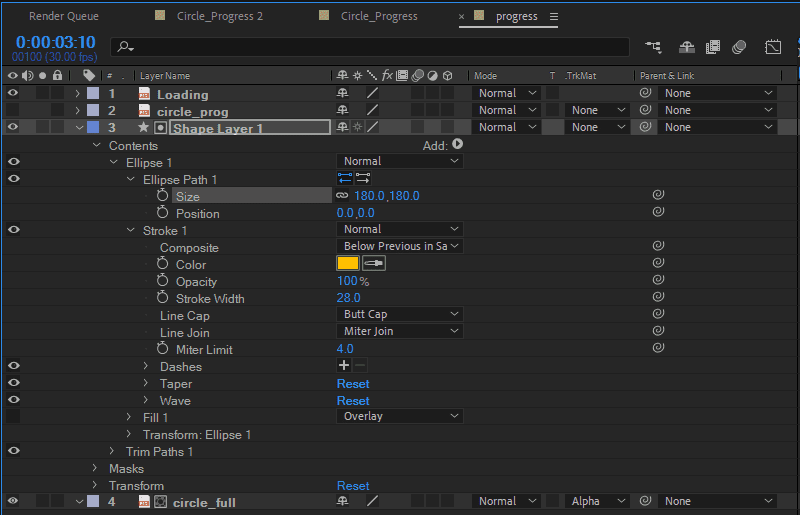
이 값을 에펙의 Shape Layer 1의 Ellipse 1의 Size와 Stroke값으로 입력합니다.

Ellipse 1의 Position을 복사한 Masks와 동일한 0.0,0.0으로 맞춰주면 원이 중앙으로 맞춰집니다.

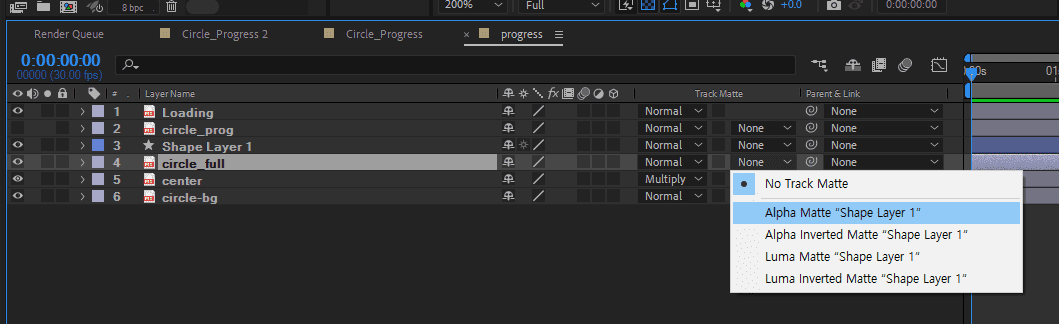
Shape Layer1을 마스크로 사용하기 위해 circle_full 레이어를 선택하고 Track Matte 칼럼의 드롭다운 메뉴를 클릭합니다. 첫 번째 줄의 Alpha Matte “shape Layer 1”을 선택합니다.

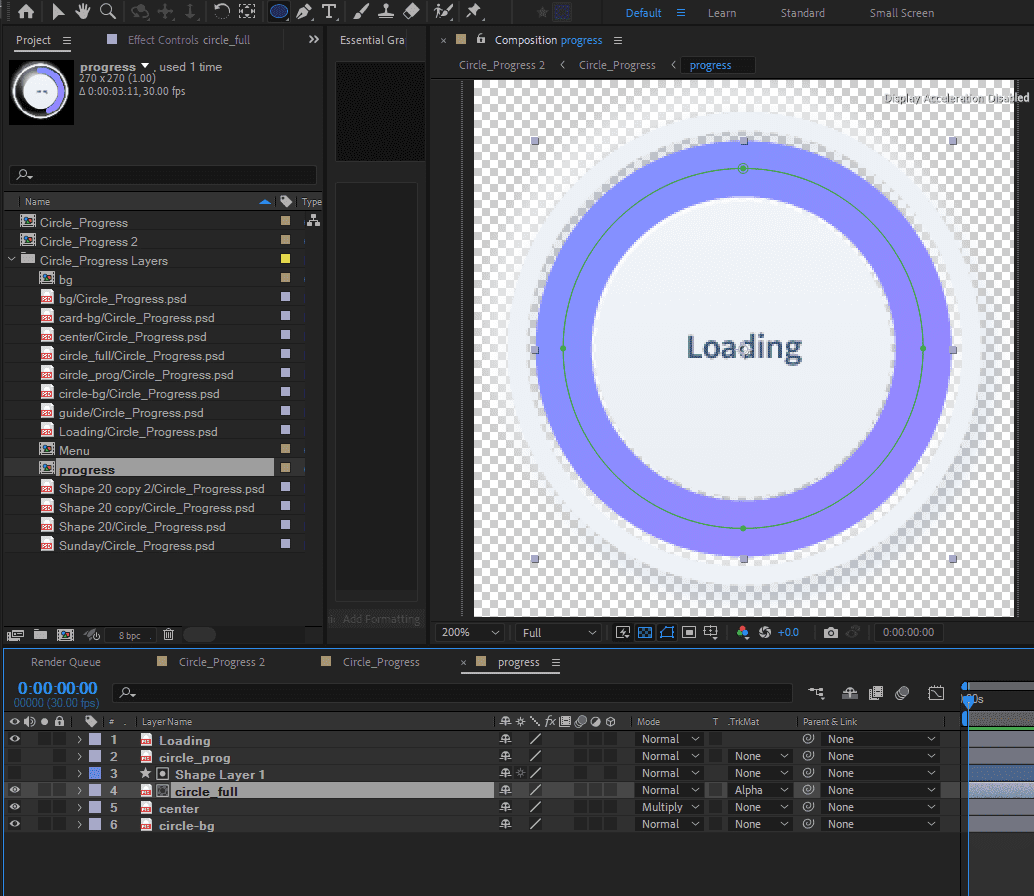
그러자 Shape Layer 1 레이어의 눈이 꺼지고 그 레이어의 Shape대로 circle_full레이어가 보입니다.

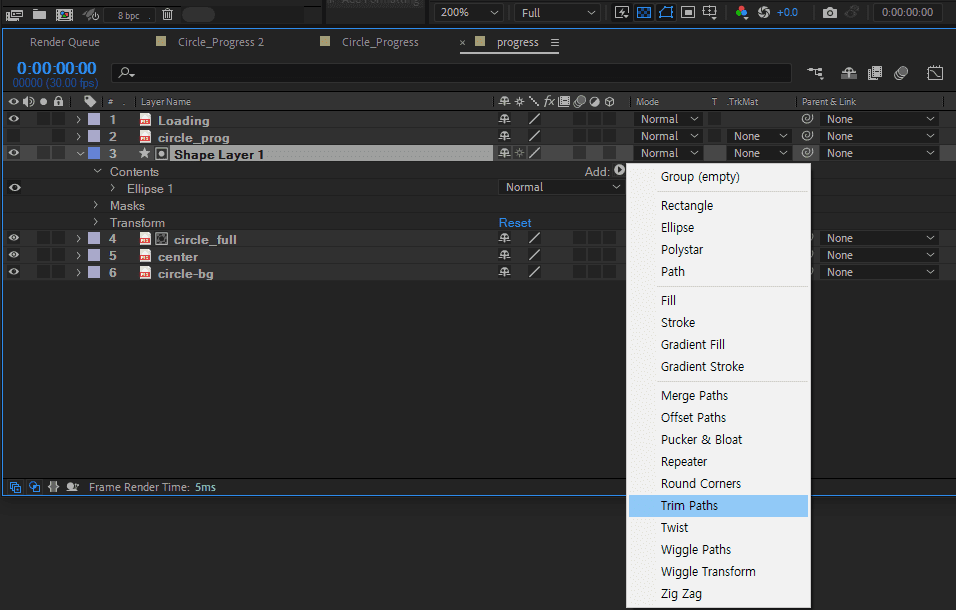
이제 Trim Path기능을 이용해서 shape Layer1의 프로그레스바 애니메이션을 만들 차례입니다. Shape Layer 1의 눈을 다시 켜고, Contents 오른쪽에 Add 옆에 있는 화살표 동그라미를 클릭하고 메뉴에서 Trim Path를 선택합니다.

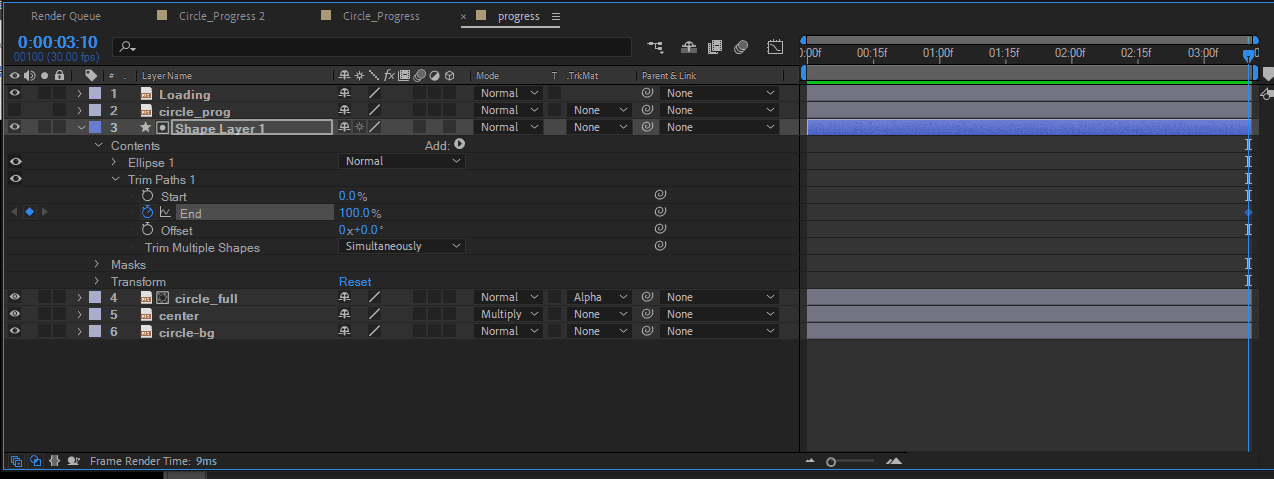
그러자 Contents에 Trim Path세팅라인이 추가되었습니다. 타임라인을 끝으로 가져간 다음, End에 키프레임을 추가합니다.

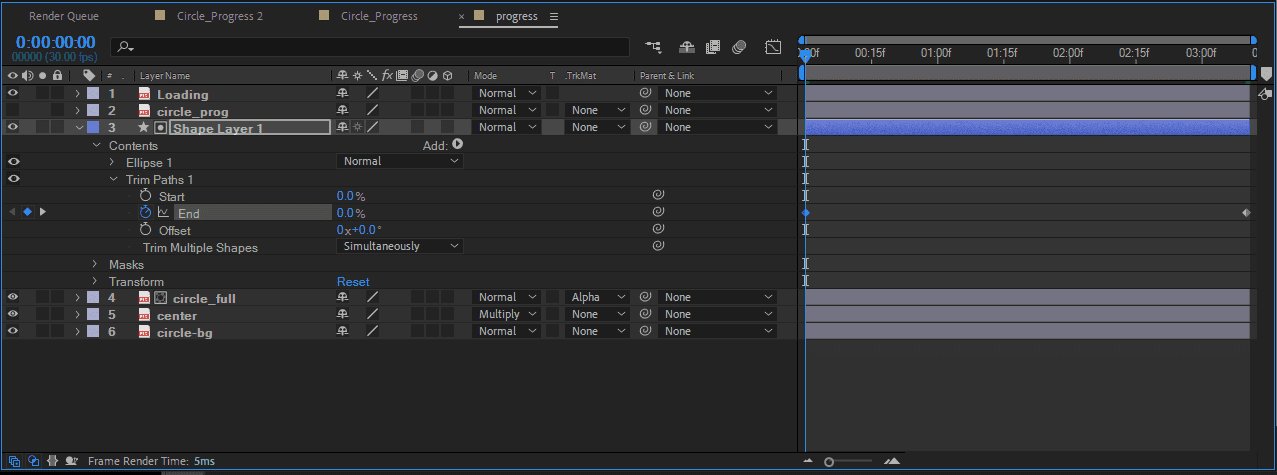
타임라인을 처음으로 가져간 다음, End에 키프레임을 추가하고, 0%로 입력합니다.

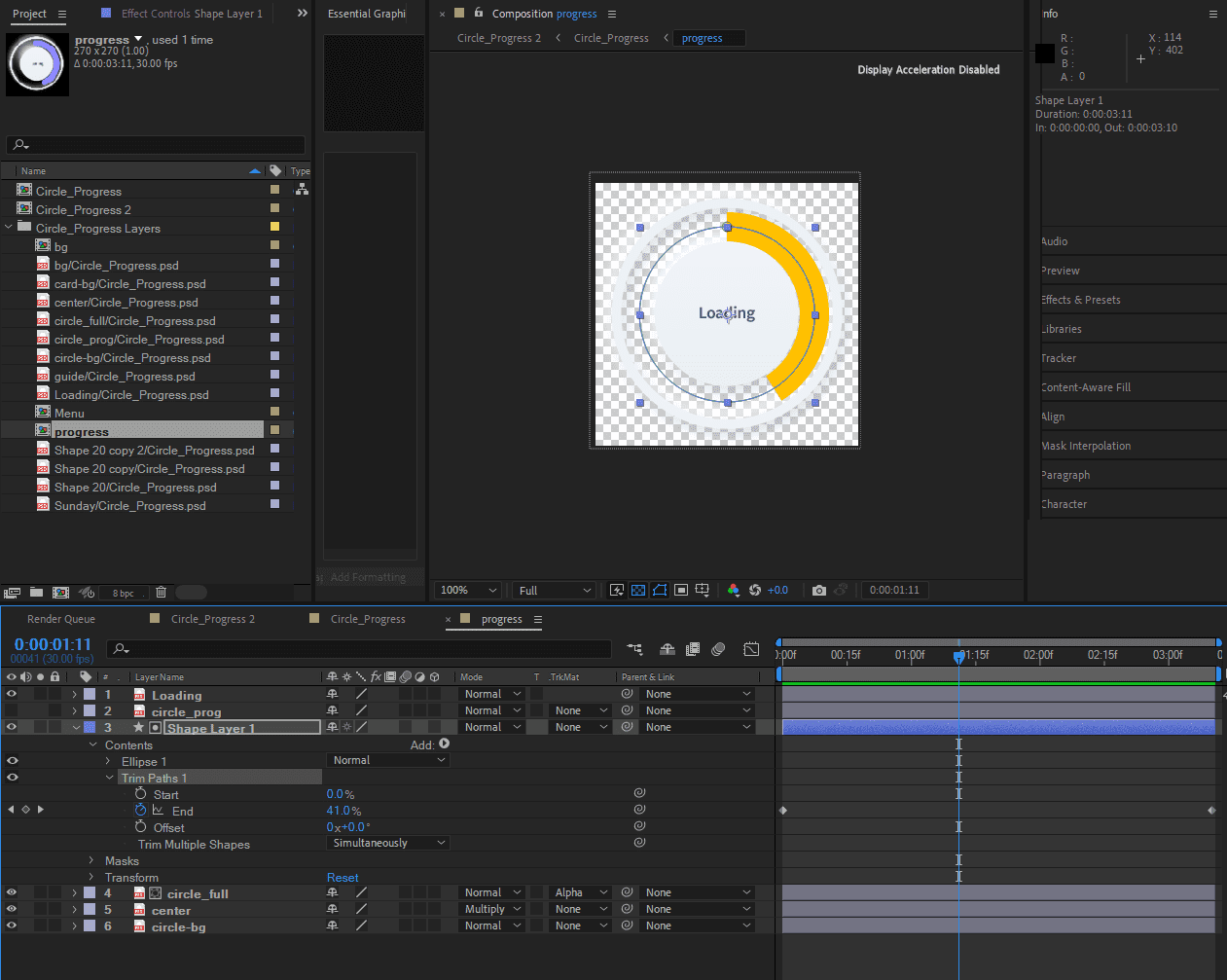
타임라인을 플레이해 보면 프로그레스 애니메이션을 확인할 수 있습니다.

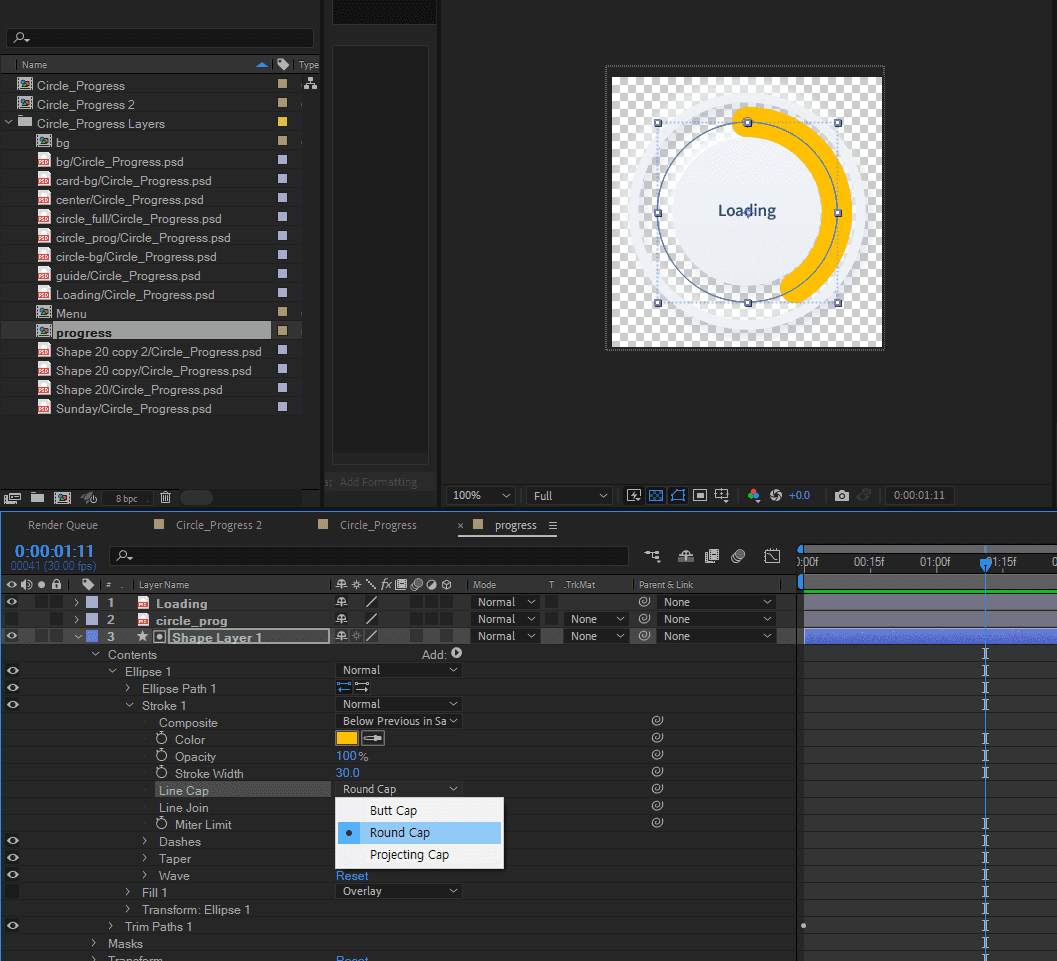
라인의 양 끝부분을 둥글게 하기 위해 Ellipse 1의 Stroke를 열고 Line Cap의 설정을 Round Cap으로 바꿔줍니다.

Shape Layer 1의 눈을 끄고 다시 타임라인을 플레이해 보면 circle_full의 원형이 Trim Path를 따라서 프로그레스 애니메이션이 동작하는 것을 확인할 수 있습니다.

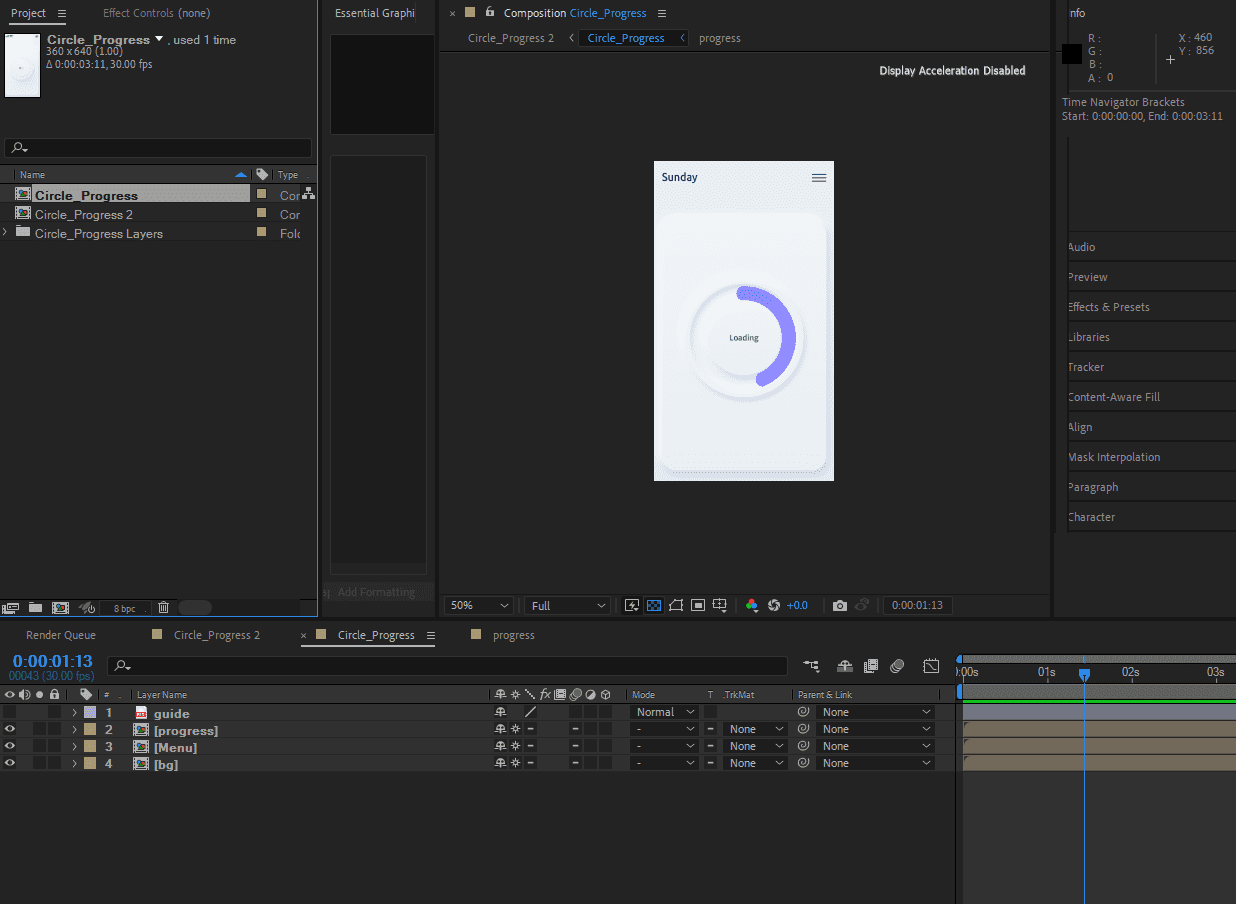
전체 화면에서 애니가 잘 만들어졌는지 확인해 보겠습니다. 상위 콤포지션인 Circle_Progress로 가서 전체화면으로 타임라인을 플레이합니다. 전체화면에서도 원형 프로그레스바 애니메이션이 동작하는 것을 볼 수 있습니다. 이 상태에서 전체 화면 프로그레스바 애니메이션을 avi나 mp4 동영상 파일로 익스포트해도 됩니다.
4. 투명 PNG 시퀀스 이미지로 익스포트 하기
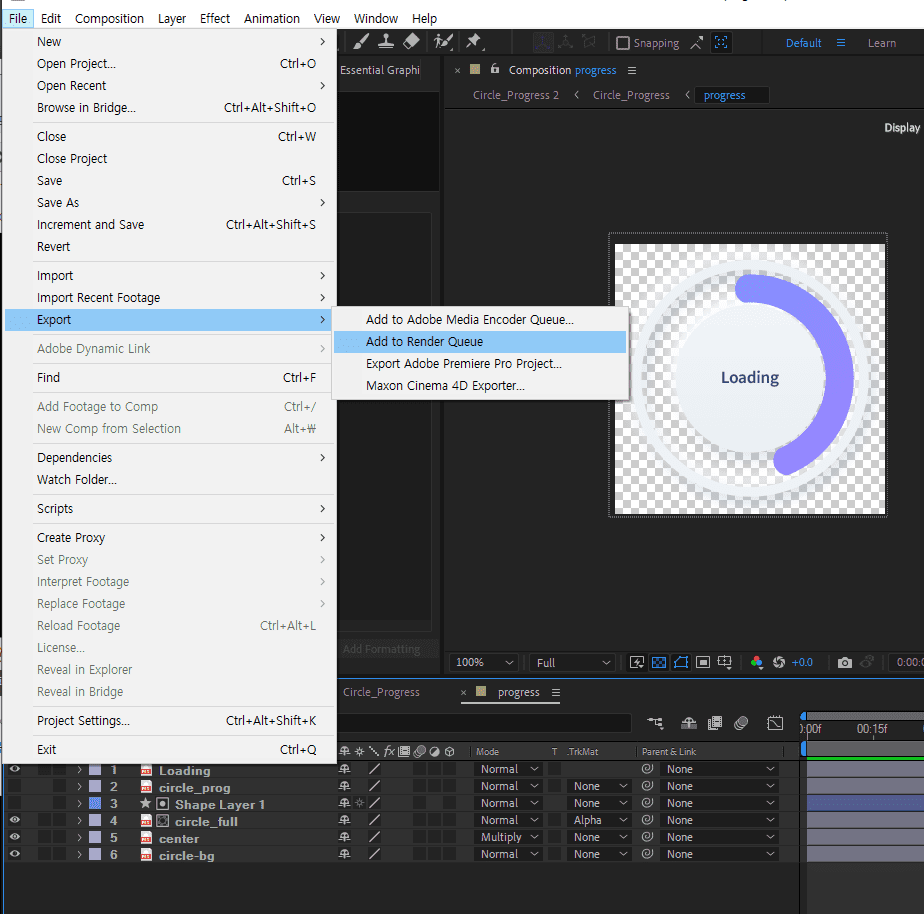
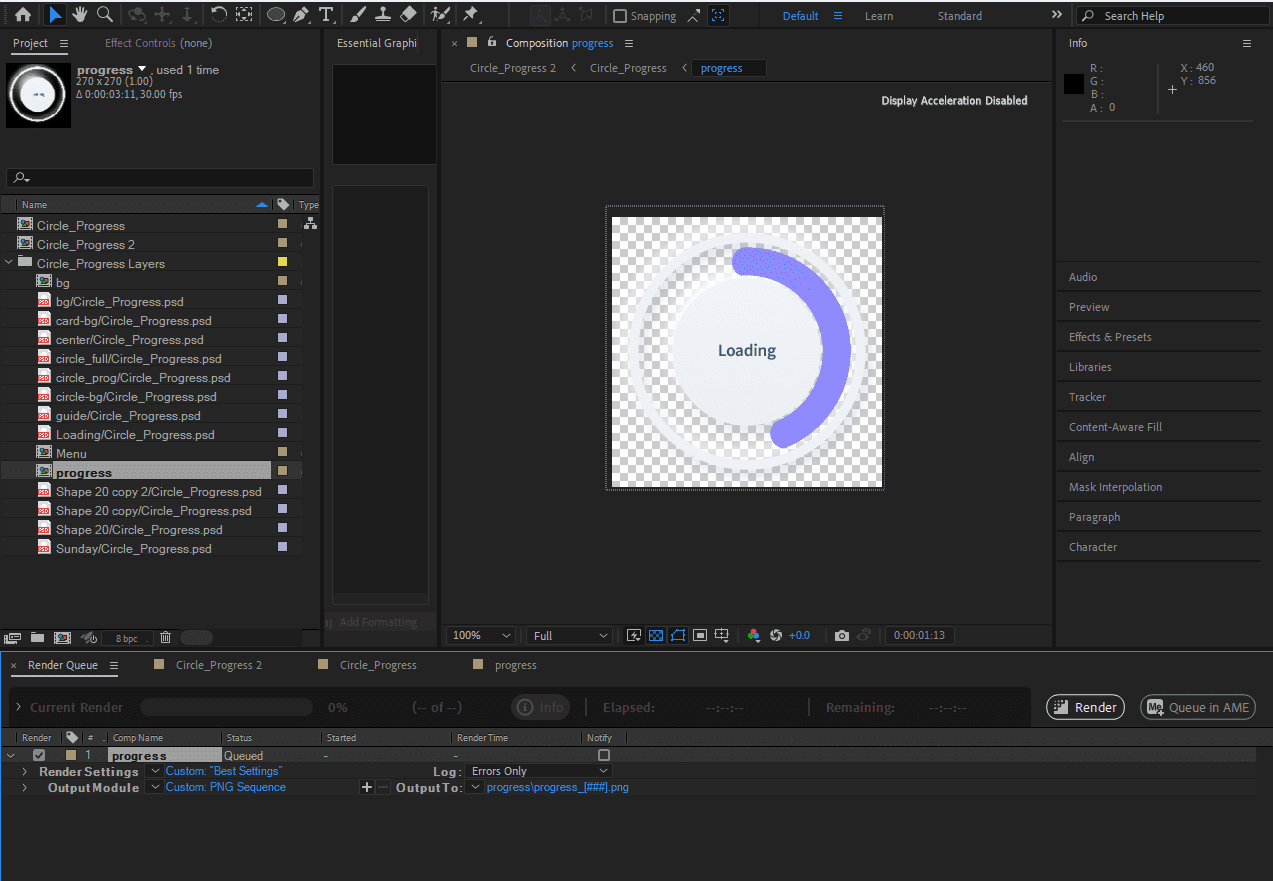
마지막으로 처음 작업의 목표였던 배경이 투명인 png 시퀀스 이미지로 익스포트(저장)하기를 해보겠습니다. 리소스패널에서 익스포트 할 Progress 콤포지션을 선택한 상태에서 상단 메뉴에서 File > Export > Add to Render Queue를 클릭합니다.


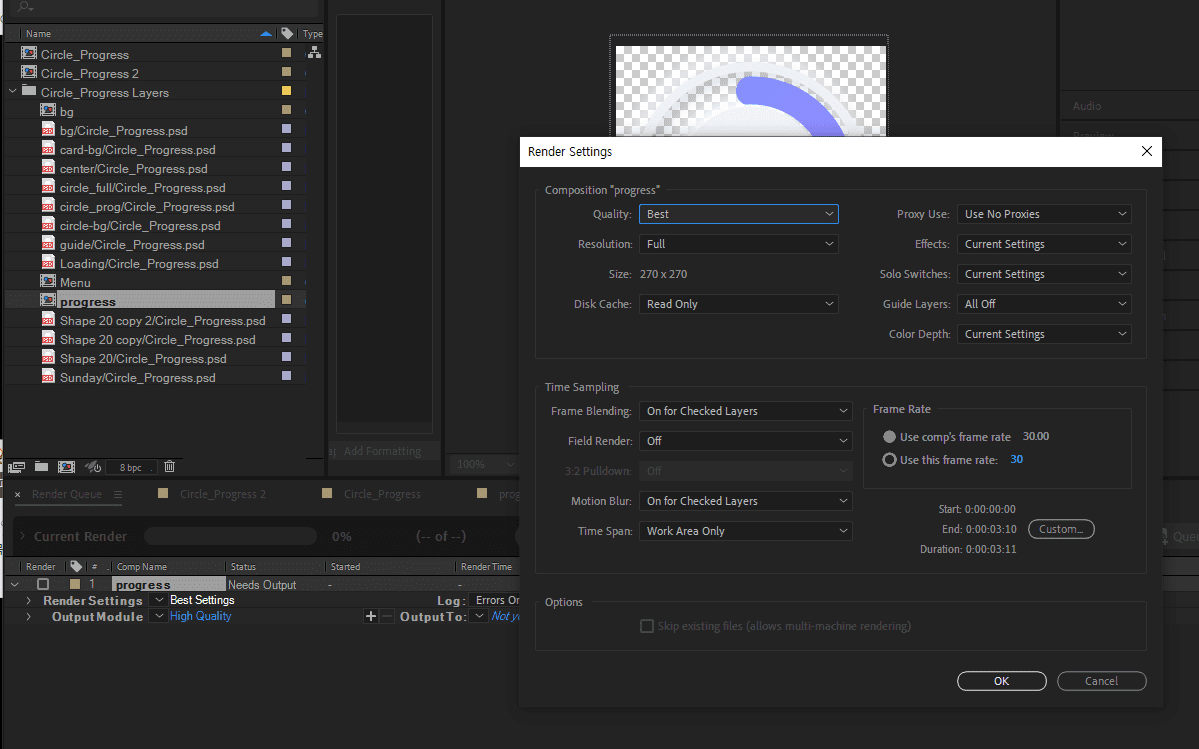
Progress 콤포지션이 렌더링 될 준비가 되었습니다. Render Setting을 클릭해서 Render Setting 팝업 창을 엽니다. Size와 Duration 등이 맞는지 확인합니다.

Output Module을 클릭해서 팝업 창을 엽니다. 배경이 투명인 png 시퀀스로 저장하기 위해 Main Option탭에서 Format을 Png Sequence로 선택하고, Video Output의 Channels에서 RGB + Alpha를 선택한 후 OK버튼을 클릭하고 팝업 창을 닫습니다.

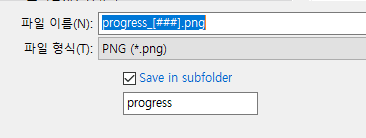
Output to를 클릭하고, 다음 이미지와 같이 저장할 subfolder명과 이미지파일의 앞 이름과 뒤에 붙을 숫자의 자릿수를 #개수로 설정합니다. 파일명 규칙이 있는 경우 최종 사용할 파일명 규칙대로 입력합니다. 파일의 개수가 많으므로 파일명을 추후에 수정하기 어려워질 수 있습니다. 미리 파일명을 잘 작성해 두면 나중에 일일이 파일명을 수정하지 않아도 돼서 편리합니다.

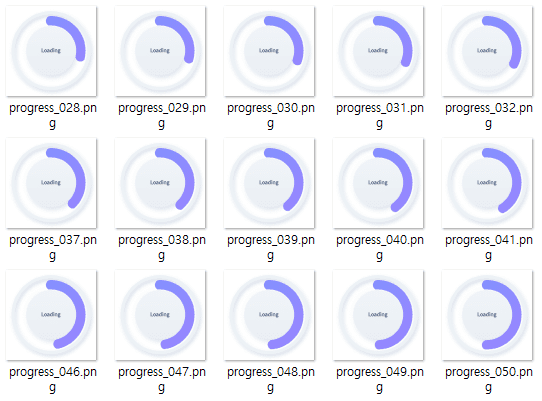
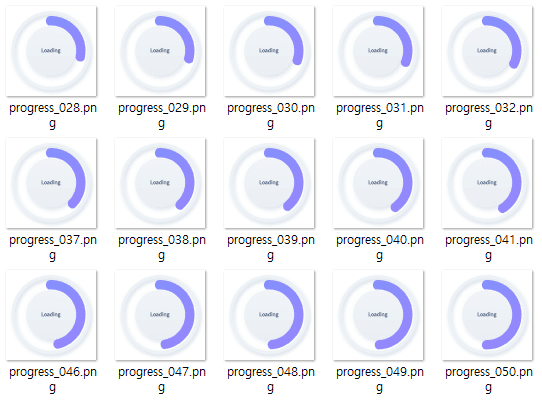
이제 Render 버튼을 클릭하면 차례대로 시퀀스 파일이 렌더링 되어 다음 이미지와 같이 폴더에 저장됩니다.
완성된 파일 중 하나를 포토샵에서 GUI화면으로 가져와서 정확히 좌표가 사이즈가 일치하는지 확인해 봅니다.

지금까지 에펙에서 원하는 크기로 부분 컴포넌트의 콤포지션을 잘라서 원형 프로그레스바 애니메이션을 만든 후 시퀀스 이미지파일로 익스포트 하는 방법에 대해 알아보았습니다.
** 공부한 내용을 토대로 정리한 글입니다. 오류가 있거나 설명이 부족한 부분이 있다면 댓글로 알려주세요.
그리고 이와 관련된 더 좋은 정보나 유용한 정보가 있다면 댓글로 공유해 주세요****
서두에 써두었던 글의 목차와 페이지 링크를 글 마지막에 다시 한번 공유드립니다.
링크를 클릭하면 해당 페이지로 바로 이동합니다.
Part1. 에펙에서 GUI화면의 원형 프로그레스바 크기와 좌표에 맞게 크롭 하기
2. 불러온 GUI화면에서 원형 프로그레스바 크기와 좌표에 맞게 콤포지션을 크롭 하기
Part2. 원형 프로그레스바 애니메이션을 만들어서 시퀀스 이미지로 익스포트 하기
3. Trim Path 기능으로 원형 프로그레스바 애니메이션 만들기
'Study > Tool' 카테고리의 다른 글
| [Figma] 피그마에서 이미지 사이즈가 다르게 익스포트 될때 해결 방법 (4) | 2024.01.27 |
|---|---|
| [Figma] 피그마에서 텍스트 한번에 선택 후 텍스트 속성 바꾸기 (0) | 2023.12.31 |
| [Blender] 블렌더로 네온사인 발광효과 만들기 / Eevee, Cycles 렌더러 (2) | 2023.12.17 |
| [에펙] 원형 프로그레스바 시퀀스 이미지 만들기(1/2) (0) | 2023.07.20 |



